How to Install Laravel and Create first View Page in Laravel ?

In this tutorial im going to describe how to install laravel project and create first view pages, so follow some easy steps define below.
First let’s go to install laravel project
Before installation you have to download below software 1. Xampp Download 2. Composer Download Let's go to install the project first go to your below directory C:\xampp\htdocs and run below code.
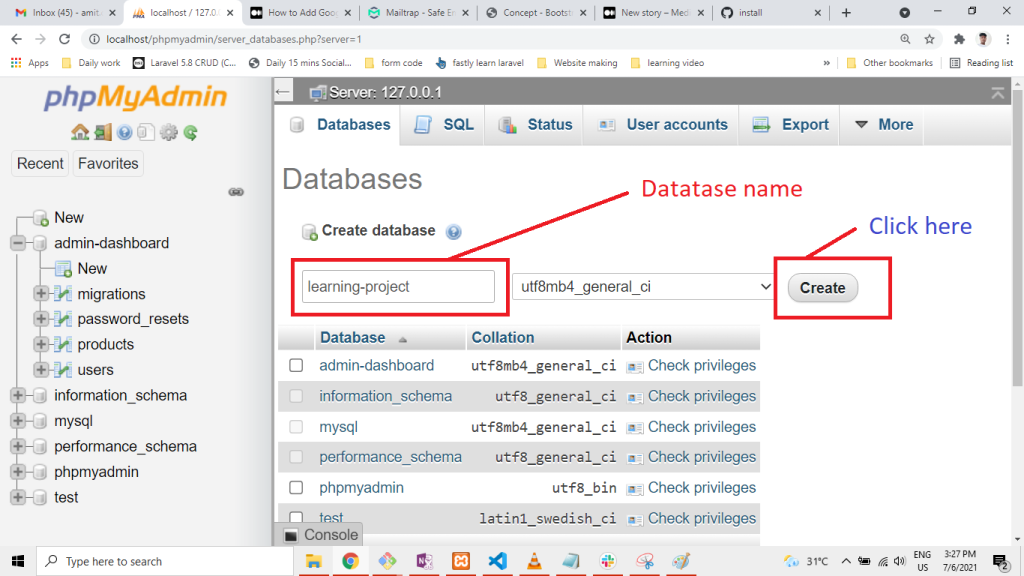
composer create-project laravel/laravel learning-project "5.8.*" lets go to .env folder and put database name and connect to database. DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=learning-project DB_USERNAME=root DB_PASSWORD=

Now migrate the table
php artisan migrate
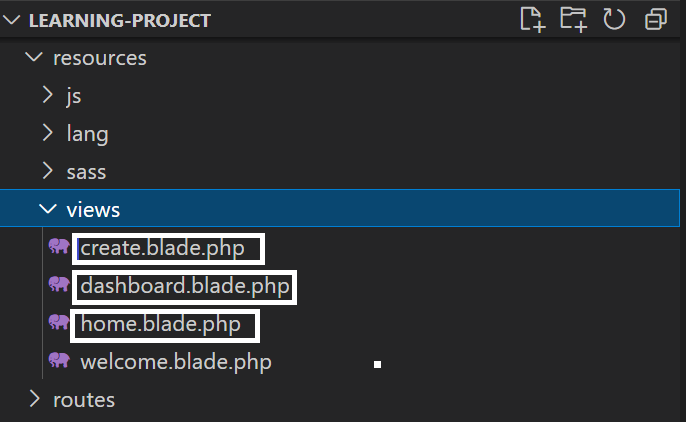
Now Open your project and go to Resouces/view folder and create folllowing files
create.blade.php dashboard.blade.php home.blade.php blog.blade.php

Go to create.blade.php and paste below code
<h1>this is create pages</h1>
Next go to dashboard.blade.php and paste below code
<h1>this is dashboard pages</h1>
Now create blog.blade.php file and paste below lines.
<h1>this is blog pages</h1>
Next go to Route/web.php and add below line
Go to Route/web.php
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('/dashboard', function (){
return view('dashboard');
});
Route::get('/create', function (){
return view('create');
});
Route::get('/blog', function (){
return view('blog');
});
And last one serve below code in your terminal.
php artisan serve
Copy below url and paste in your browser.
http://127.0.0.1:8000/blog



Thank i hope its helpfull for you. 🙏🙏🙏