In this tutorial i’m going to share how to print multidimension array in for loop.
1st step got to your controller and put below code
public function getsocialurl($id){
log::info('abhi in kiye hai be');
log::info('trees in kiye hai be'.$id);
$wizard_data = WebAcces::where('slug_id', $id)->get();
log::info('wizard_data in kiye hai be'.$wizard_data);
$response = [
'success' => true,
'data' => $wizard_data,
'message' => 'gettings retrieved successfully.',
];
return response()->json($response, 200);
}
Next go to blade page and put below code
$.ajax({
type: "get",
data: {},
url: "{{ url('/api/v1/j/webaccess/wizards') }}/" + id,
headers: {
"Authorization": "Bearer " + localStorage.getItem('a_u_a_b_t')
},
success: function(response) {
var arrayLength = response.data.length;
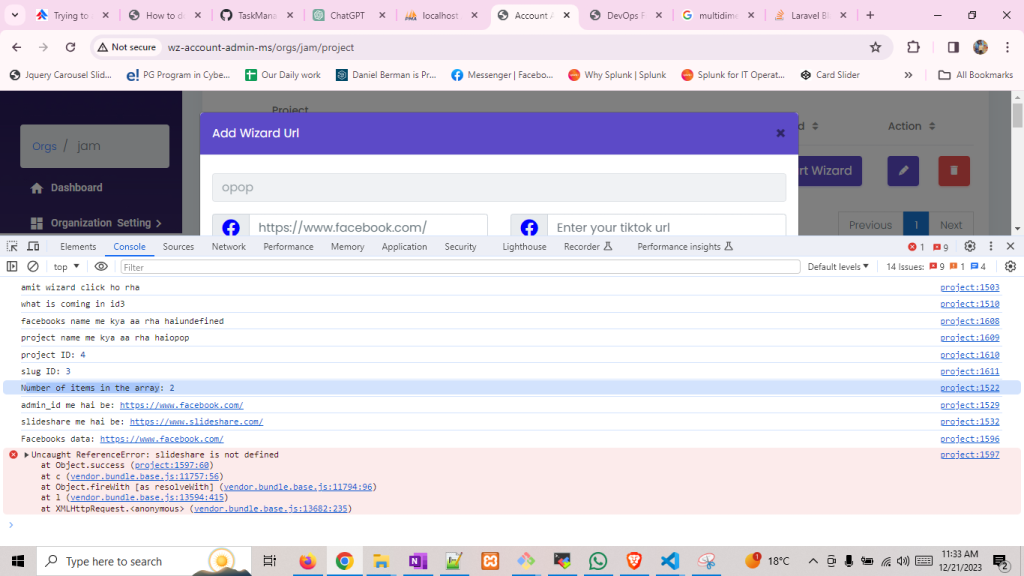
console.log("Number of items in the array:", arrayLength);
// Loop through the array and print admin_id where it exists
for (var i = 0; i < arrayLength; i++) {
var item = response.data[i];
// var item = response.data[i];
if (item.facebooks) {
$('#facebook_value').val(item.facebooks);
console.log("admin_id me hai be:", item.facebooks);
}
if (item.slideshare) {
console.log("slideshare me hai be:", item.slideshare);
}
if (item.youtube) {
console.log("youtube me hai be:", item.youtube);
}
if (item.tiktok) {
console.log("tiktok me hai be:", item.tiktok);
}
}
// Access the data property of the response
var wizardData = response.data;
if (wizardData.length > 1) {
var facebooksData = wizardData[0].facebooks;
var tiktok_value = wizardData[0].tiktok;
var facebooksData = wizardData[0].facebooks;
var slideshare_value = wizardData[0].slideshare;
var youtube_value = wizardData[0].youtube;
var dailymotion_value = wizardData[0].dailymotion;
var twitter_value = wizardData[0].twitter;
var linkedin_value = wizardData[0].linkedin;
var instagram_value = wizardData[0].instagram;
var tumblr_value = wizardData[0].tumblr;
var wordpress_value = wizardData[0].wordpress;
var pinterest_value = wizardData[0].pinterest;
var reddit_value = wizardData[0].reddit;
var plurk_value = wizardData[0].plurk;
var debugschool_value = wizardData[0].debugschool;
var blogger_value = wizardData[0].blogger;
var medium_value = wizardData[0].medium;
var quora_value = wizardData[0].quora;
var professnow_value = wizardData[0].professnow;
var github_value = wizardData[0].github;
var hubpages_value = wizardData[0].hubpages;
var gurukulgalaxy_value = wizardData[0].gurukulgalaxy;
var mymedicplus_value = wizardData[0].mymedicplus;
var holidaylandmark_value = wizardData[0].holidaylandmark;
var facebook_page_value = wizardData[0].facebook_page;
$('#facebook_value').val(facebooksData);
$('#tiktok_value').val(tiktok_value);
$('#slideshare_value').val(slideshare_value);
$('#youtube_value').val(youtube_value);
$('#dailymotion_value').val(dailymotion_value);
$('#twitter_value').val(twitter_value);
$('#linkedin_value').val(linkedin_value);
$('#instagram_value').val(instagram_value);
$('#tumblr_value').val(tumblr_value);
$('#wordpress_value').val(wordpress_value);
$('#pinterest_value').val(pinterest_value);
$('#reddit_value').val(reddit_value);
$('#plurk_value').val(plurk_value);
$('#debugschool_value').val(debugschool_value);
$('#blogger_value').val(blogger_value);
$('#medium_value').val(medium_value);
$('#quora_value').val(quora_value);
$('#professnow_value').val(professnow_value);
$('#github_value').val(github_value);
$('#hubpages_value').val(hubpages_value);
$('#gurukulgalaxy_value').val(gurukulgalaxy_value);
$('#mymedicplus_value').val(mymedicplus_value);
$('#holidaylandmark_value').val(holidaylandmark_value);
$('#facebook_page_value').val(facebook_page_value);
// Display the facebooks data or perform other actions
} else {
console.error('No data found in the response.');
}
},
error: function(error) {
console.error('Error retrieving data:', error);
}
})
Now output coming successfully .