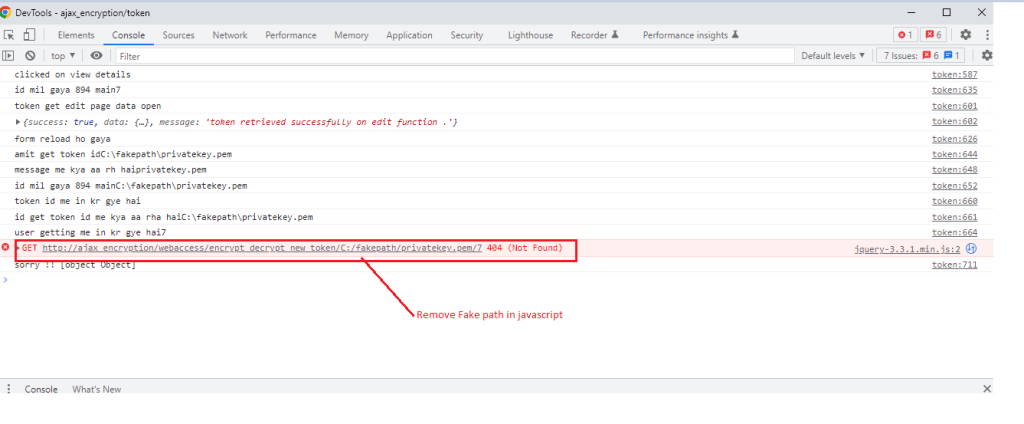
In this tutorial we’re going to learn how to remove fake path from url in laravel using javascript.

var get_token_id = $("#vi_token_id").val();
console.log('amit get token id'+ get_token_id);
sentences = get_token_id.slice(12,27);
console.log('message me kya aa rh hai'+sentences);
Now fakepath removing successfully form url 👍