In this tutorial i’m going to share how to use Toastr Notification in laravel in very easy way.
Toastr Notification :- Toastr is a lightweight JavaScript library for displaying non-blocking notifications. It provides a simple way to show notifications or alerts on a web page. Toastr notifications are often used in web applications to inform users about the outcome of their actions, display error messages, or provide other feedback.
1st step go to controller and put below code
Go to below path
AuthenticatedSessionController.phppublic function store(LoginRequest $request): RedirectResponse
{
$request->authenticate();
$request->session()->regenerate();
$notification = array(
'message'=> 'Login successfully !!',
'alert-type'=> 'success'
);
$url = '';
if($request->user()->role === 'admin'){
Log::info("admin ke if me in kr gye hai");
$url = 'admin/dashboard';
// return redirect()->route('admin.dashboard');
} elseif($request->user()->role === 'vendor'){
Log::info("vendor ke if me in kr gye hai");
$url = 'vendor/dashboard';
} elseif($request->user()->role === 'user'){
Log::info("user ke if me in kr gye hai");
$url = '/dashboard';
}
return redirect()->intended($url)->with($notification);
}NExt go to blade page and put below code
<!DOCTYPE html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8" />
<title>Nest - Multipurpose eCommerce HTML Template</title>
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta property="og:title" content="" />
<meta property="og:type" content="" />
<meta property="og:url" content="" />
<meta property="og:image" content="" />
<!-- Favicon -->
<link rel="shortcut icon" type="image/x-icon" href="{{ asset('frontend/assets/imgs/theme/favicon.svg') }}" />
<!-- Template CSS -->
<link rel="stylesheet" href="{{ asset('frontend/assets/css/main.css?v=5.3') }}" />
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.css" >
</head>
<body>
@include('frontend.body.header')
<main class="main pages">
<div class="page-header breadcrumb-wrap">
<div class="container">
<div class="breadcrumb">
<a href="index.html" rel="nofollow"><i class="fi-rs-home mr-5"></i>Home</a>
<span></span> Pages <span></span> My Account
</div>
</div>
</div>
<div class="page-content pt-150 pb-150">
<div class="container">
<div class="row">
<div class="col-xl-8 col-lg-10 col-md-12 m-auto">
<div class="row">
<div class="col-lg-6 pr-30 d-none d-lg-block">
<img class="border-radius-15" src="{{ asset('frontend/assets/imgs/page/login-1.png') }}"
alt="" />
</div>
<div class="col-lg-6 col-md-8">
<div class="login_wrap widget-taber-content background-white">
<div class="padding_eight_all bg-white">
<div class="heading_s1">
<h1 class="mb-5">Login</h1>
<p class="mb-30">Don't have an account? <a
href="{{ url('/register') }}">Create here</a></p>
</div>
<form method="POST" action="{{ route('login') }}">
@csrf
<div class="form-group">
<input type="email" required="" name="email"
placeholder="Username or Email *" />
</div>
<div class="form-group">
<input required="" type="password" name="password"
placeholder="Your password *" />
</div>
<div class="login_footer form-group mb-50">
<div class="chek-form">
<div class="custome-checkbox">
{{-- <input id="remember_me" id="exampleCheckbox1" type="checkbox" class="rounded border-gray-300 text-indigo-600 shadow-sm focus:ring-indigo-500" name="remember">
<span class="ms-2 text-sm text-gray-600">{{ __('Remember me') }}</span> --}}
</div>
</div>
<a class="text-muted" href="#">Forgot password?</a>
</div>
<div class="form-group">
<button type="submit" class="btn btn-heading btn-block hover-up"
name="login">Log in</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
@include('frontend.body.footer')
<script src="{{ asset('frontend/assets/js/vendor/modernizr-3.6.0.min.js') }}"></script>
<script src="{{ asset('frontend/assets/js/vendor/jquery-3.6.0.min.js') }}"></script>
<script src="{{ asset('frontend/assets/js/vendor/jquery-migrate-3.3.0.min.js') }}"></script>
<script src="{{ asset('frontend/assets/js/vendor/bootstrap.bundle.min.js') }}"></script>
<script src="{{ asset('frontend/assets/js/plugins/slick.js') }}"></script>
<script src="{{ asset('frontend/assets/js/plugins/jquery.syotimer.min.js') }}"></script>
<script src="{{ asset('frontend/assets/js/plugins/waypoints.js') }}"></script>
<script src="{{ asset('frontend/assets/js/plugins/wow.js') }}"></script>
<script src="{{ asset('frontend/assets/js/plugins/perfect-scrollbar.js') }}"></script>
<script src="{{ asset('frontend/assets/js/plugins/magnific-popup.js') }}"></script>
<script src="{{ asset('frontend/assets/js/plugins/select2.min.js') }}"></script>
<script src="{{ asset('frontend/assets/js/plugins/counterup.js') }}"></script>
<script src="{{ asset('frontend/assets/js/plugins/jquery.countdown.min.js') }}"></script>
<script src="{{ asset('frontend/assets/js/plugins/images-loaded.js') }}"></script>
<script src="{{ asset('frontend/assets/js/plugins/isotope.js') }}"></script>
<script src="{{ asset('frontend/assets/js/plugins/scrollup.js') }}"></script>
<script src="{{ asset('frontend/assets/js/plugins/jquery.vticker-min.js') }}"></script>
<script src="{{ asset('frontend/assets/js/plugins/jquery.theia.sticky.js') }}"></script>
<script src="{{ asset('frontend/assets/js/plugins/jquery.elevatezoom.js') }}"></script>
<!-- Template JS -->
<script src="{{ asset('frontend/assets/js/main.js?v=5.3') }}"></script>
<script src="{{ asset('frontend/assets/js/shop.js?v=5.3') }}"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
<script>
@if(Session::has('message'))
toastr.options =
{
"closeButton" : true,
"progressBar" : true
}
toastr.success("{{ session('message') }}");
@endif
@if(Session::has('error'))
toastr.options =
{
"closeButton" : true,
"progressBar" : true
}
toastr.error("{{ session('error') }}");
@endif
@if(Session::has('info'))
toastr.options =
{
"closeButton" : true,
"progressBar" : true
}
toastr.info("{{ session('info') }}");
@endif
@if(Session::has('warning'))
toastr.options =
{
"closeButton" : true,
"progressBar" : true
}
toastr.warning("{{ session('warning') }}");
@endif
</script>
</body>
</html>
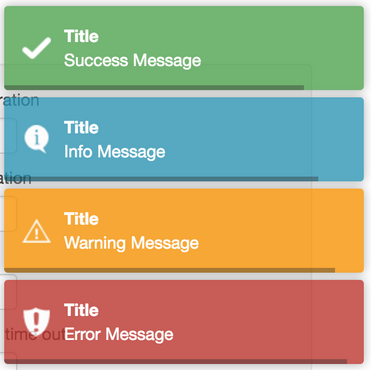
Output:-