In this tutorial I’m going to learn how to use on Change function using laravel jQuery. On change function would be work on category wise.

First go to blade page where you want to show the data.
<form method="post" id="sample_form" class="form-horizontal"
enctype="multipart/form-data">
@csrf
<div class="form-group" id="name_form">
<label class="control-label col-md-4">Project Name</label>
<div class="col-md-12">
<select name="project_name" id="project_name" class="w-100 p-2">
<option value="default" class="form-control text-dark">Select Project </option>
@foreach(App\Http\Controllers\Api\ProjectApiController::getvalueall($slug_id) as $project)
<option name="{{$project['id']}}" value="{{$project['project_name']}}">{{$project['project_name']}}</option>
@endforeach
</select>
</div>
</div>
<div class="form-group" id="name_form">
<label class="control-label col-md-4">URL</label>
<div class="col-md-12">
<select name="url" id="url" class="w-100 p-2">
<option value="" class="form-controll text-dark">Select URL </option>
<option value="" class="form-controll text-dark"> </option>
</select>
</div>
</div>
<div class="form-group" id="name_form">
<label class="control-label col-md-4">Keyword</label>
<div class="col-md-12">
<!-- <input type="text" name="keyword" id="keyword" class="form-control" /> -->
<!-- testing keyword open -->
<input id="keyword1" name="keyword" class="form-control">
<!-- testing keyword close -->
</div>
<!-- information open -->
<span class="fa fa-info-circle text-success">
<span class="text-danger mt-2">After Each Keyword Press Enter </span>
</span>
<!-- information close -->
</div>
<!-- Sending admin_id and admin_email in hidden input box -->
<input type="hidden" value="{{ Auth::user()->id }}" name="admin_id"
id="admin_id" />
<input type="hidden" value="{{ Auth::user()->email }}" id="admin_email" name="admin_email" />
<input type="hidden" value="NULL" name="user_id" id="user_id">
<input type="hidden" value="NULL" name="user_email" id="user_email">
<input type="hidden" value="" id="url_id" name="url_id" />
<input type="hidden" value="" id="project_id" name="project_id">
<input type="hidden" value="{{$org_slug}}" id="slug" name="u_org_slugname">
<input type="hidden" value="{{$slug_id}}" name="u_org_organization_id" id="u_org_organization_id">
<input type="hidden" value="{{$getting_roll_id}}" name="u_org_role_id" id="u_org_role_id">
</div>
<!-- <br /> -->
<div class="form-group text-center">
<input type="hidden" name="action" id="action" />
<input type="hidden" name="hidden_id" id="hidden_id" />
<input type="submit" name="action_button" id="action_button"
class="btn btn-warning float-center" value="Add" />
</div>
</form>Next go to script tag and put below code.
$('#project_name').on('change',function(){
console.log('project name change');
if(this.value !='default'){
ajaxCall();
} else{
$('#url').empty();
$('#url').append('<option> Select URL</option>');
}
function ajaxCall() {
console.log('in ajaxCall');
var project_id = $("#project_name option:selected").attr("name");
console.log(project_id);
$.ajax({
"type": "GET",
"url": "{{url('api/v1/j/addurl/getProject')}}/"+project_id,
"data": {},
"headers": {
"Authorization": "Bearer " + localStorage.getItem('a_u_a_b_t')
},
success: function(html) {
console.log(html.data);
$('#url').empty();
$('#url').append('<option> Select Url </option>');
$.each(html.data, function(i, link) {
console.log('all category here: ' + link.url);
$('#url').append('<option name="' + link.id +'" value="' + link.url + '">' + link.url +'</option>');
});
},
error: function(errorResponse) {
console.log(errorResponse);
}
});
}
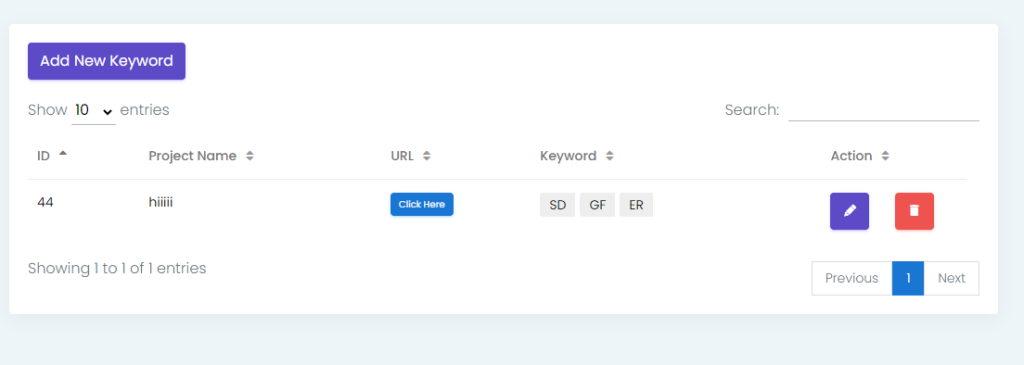
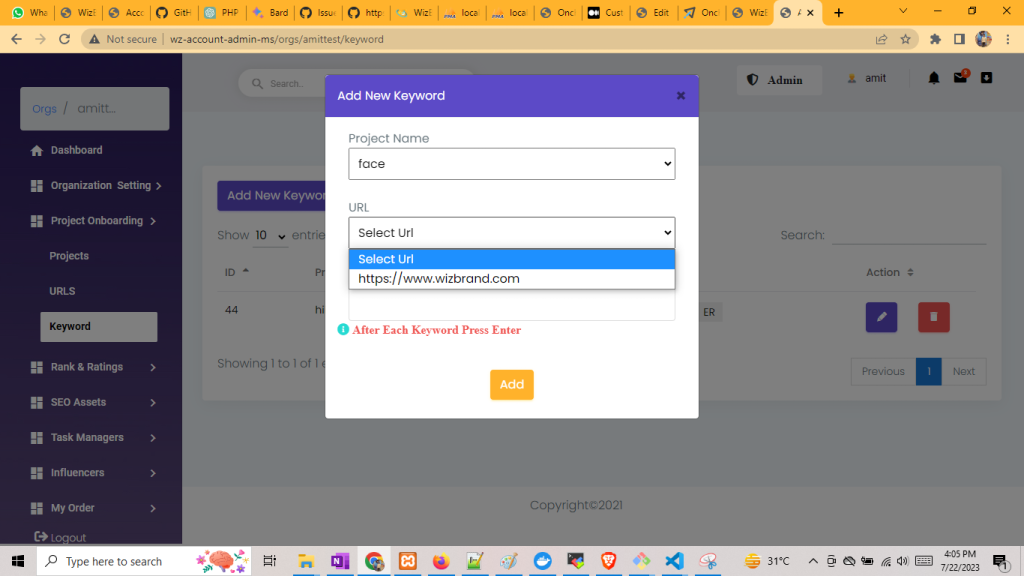
});Output:-

Now data is coming successfully.
[…] OnChange Function in Laravel using JQuery? […]